Difference between revisions of "Guidelines"
(→Bitmaps) |
(→Antialias) |
||
| (15 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== File format == | == File format == | ||
| − | I am not going to explain in length the difference between [http://en.wikipedia.org/wiki/Bitmap_graphics bitmaps] and [http://en.wikipedia.org/wiki/Vector_graphics vector] graphics. In short, the first is a rectangular array of pixels, the second is a description of | + | I am not going to explain in length the difference between [http://en.wikipedia.org/wiki/Bitmap_graphics bitmaps] and [http://en.wikipedia.org/wiki/Vector_graphics vector] graphics. In short, the first is a rectangular array of pixels, the second is a description of shapes by linear or simple curved pieces, and of areas bounded by these type of curves. |
| − | For simple objects, a vector graphics will take much less memory and will look perfect at any scale, while a bitmap's [[resolution]] (number of pixels) needs to be adapted to the situation. A bitmap is more adapted to complex images, like fractals or | + | <gallery mode=packed widths=200px> |
| + | File:Rat2_Per1_Parabo_2_5th.png|A bitmap graphic | ||
| + | File:Portrait.svg|A vector graphic | ||
| + | </gallery> | ||
| + | |||
| + | For simple objects, a vector graphics will take much less memory and will look perfect at any scale, while a bitmap's [[resolution]] (number of pixels) needs to be adapted to the situation. A bitmap is more adapted to complex images, like fractals or to elaborated coloring schemes. | ||
=== Bitmaps === | === Bitmaps === | ||
| Line 10: | Line 15: | ||
It has been my favorite for nearly 20 years. | It has been my favorite for nearly 20 years. | ||
Back then, to include them in a TeX/LaTeX article there was a tedious conversion to be made from PNG to EPS but now it is recognized by default by pdfLaTeX. | Back then, to include them in a TeX/LaTeX article there was a tedious conversion to be made from PNG to EPS but now it is recognized by default by pdfLaTeX. | ||
| − | Of course I | + | Of course I do not know what will be the situation in 20 years (anyway, will this wiki still exist?) |
Pros for PNG: | Pros for PNG: | ||
| Line 22: | Line 27: | ||
=== Vector === | === Vector === | ||
| − | My favorite tool for creating/editing by hand vector images is Inkscape. Use SVG for saving loading editing and inclusion in webpages. Use PDF for exporting towards pdfLaTeX. | + | My favorite tool for creating/editing ''by hand'' vector images is Inkscape. Use SVG for saving loading editing and inclusion in webpages. Use PDF for exporting towards pdfLaTeX. |
| − | + | Concerning the method for producing ''computer generated'' vector images of mathematical curves or sufaces, | |
| + | I do not have a firm preference. Some free and some commercial mathematical programs can output vector images. I was used to a complicated workflow: write a c/c++ program that outputs a postscript file, (sometimes directly write in postscript), then convert postscript to pdf with any tool for inclusion in pdfLaTeX. | ||
== Antialias == | == Antialias == | ||
| − | Even if you plan to include to produce a small image or include it in a web browser, thus need only low [[resolution]], I recommend to produce a higher resolution picture first, and then [[downscale]] it. This is the principle of [http://en.wikipedia.org/wiki/Antialias antialias]. A double resolution | + | (This concerns bitmap graphics only.) |
| + | |||
| + | Even if you plan to include to produce a small image or include it in a web browser, thus need only low [[resolution]], I recommend to produce a higher resolution picture first, and then [[downscale]] it. This is the principle of [http://en.wikipedia.org/wiki/Antialias antialias]. A double resolution 2W×2H -> W×H already gives a very good improvement. I recommend using integer multiples 2W, 3W, etc... Higher multiples can be useful to fight against [[moire|moirés]]. Note that for images with uniform color areas, the downscaled PNG will have a size comparable to the original, possibly bigger. | ||
| + | |||
| + | Caution: in some image manipulation programs, you need to convert paletted images to true color before downscaling, or the program may, instead of averaging the color, use the nearest matching color in the palette, resulting in the absence of antialias. | ||
| + | |||
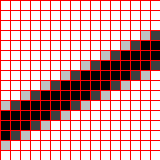
| + | For instance, the following image (left) shows a thick line. All pixels are black or white. It has been downscaled by a factor of two in two ways: by color of nearest pixel (middle image), by averaging grayscale value on 4 pixels (right). The image on the right is considered as an antialiased version of the image in the middle: note that to produce it, one needs to compute 4 times more pixels than for the middle image, because one must first compute the image on the left. | ||
| + | |||
| + | [[Image:L1b.png]][[Image:L3b.png]][[Image:L2b.png]] | ||
| + | |||
| + | Below, the same three images, shown at normal scale: | ||
| + | |||
| + | [[Image:L1.png]][[Image:L3.png]][[Image:L2.png]] | ||
| + | |||
| + | In [[http://www.gimp.org| Gimp]] and in many other programs, the scaling method by averaging is called "Linear" (2014). It is illustrated in the following pair of images. | ||
| + | |||
| + | [[Image:L1c.png]][[Image:L3c.png]] | ||
| + | |||
| + | On a typical screen in 2014 the image on the right looks smoother that the other two images. | ||
| + | There has been some screens with very high spatial resolution around for some time (the Apple company calls them Retina screens), I do not how these images render on them. | ||
| + | |||
| + | There is a specific phenomenon, [[moire|moiré]] that we will illustrate on particular examples that the author of the pages you are reading actually encountered while producing mathematical illustrations. | ||
| − | + | There is another phenomenon to be aware of: averaging makes physical sense if one consider the amount of light detected by retina cells/emitted by pixels. However, the values being averaged must linearly represent this amount. It turns out that many (I do not know the proportion) 8 bits per channel images assume a specific law that is ''not linear'': more precisely the intensity i of the channel R, G or B, typically an integer between 0 and 255, is related to the amount of energy e, by a relation of the form e=C×i<sup>𝛾</sup> for some constant C and exponent 𝛾=2.2. In the sRGB color space, this is even more complicated. Note that PNG images give control on the value of 𝛾, modern programs should be able to interpret it correctly. For more information, see [[http://en.wikipedia.org/wiki/Gamma_correction| Gamma correction]]. | |
Latest revision as of 17:50, 10 December 2014
Contents
File format
I am not going to explain in length the difference between bitmaps and vector graphics. In short, the first is a rectangular array of pixels, the second is a description of shapes by linear or simple curved pieces, and of areas bounded by these type of curves.
For simple objects, a vector graphics will take much less memory and will look perfect at any scale, while a bitmap's resolution (number of pixels) needs to be adapted to the situation. A bitmap is more adapted to complex images, like fractals or to elaborated coloring schemes.
Bitmaps
As of 2014, I strongly recommend PNG for bitmapped images. It is a lossless compressed format. Pictures with large areas of uniform color compress particularly well. It has been my favorite for nearly 20 years. Back then, to include them in a TeX/LaTeX article there was a tedious conversion to be made from PNG to EPS but now it is recognized by default by pdfLaTeX. Of course I do not know what will be the situation in 20 years (anyway, will this wiki still exist?)
Pros for PNG:
- lossless
- free and open
- widely supported by nearly all programs and OS
- uniform areas compress well
- can include metadata
- pdfLaTeX takes it!
Vector
My favorite tool for creating/editing by hand vector images is Inkscape. Use SVG for saving loading editing and inclusion in webpages. Use PDF for exporting towards pdfLaTeX.
Concerning the method for producing computer generated vector images of mathematical curves or sufaces, I do not have a firm preference. Some free and some commercial mathematical programs can output vector images. I was used to a complicated workflow: write a c/c++ program that outputs a postscript file, (sometimes directly write in postscript), then convert postscript to pdf with any tool for inclusion in pdfLaTeX.
Antialias
(This concerns bitmap graphics only.)
Even if you plan to include to produce a small image or include it in a web browser, thus need only low resolution, I recommend to produce a higher resolution picture first, and then downscale it. This is the principle of antialias. A double resolution 2W×2H -> W×H already gives a very good improvement. I recommend using integer multiples 2W, 3W, etc... Higher multiples can be useful to fight against moirés. Note that for images with uniform color areas, the downscaled PNG will have a size comparable to the original, possibly bigger.
Caution: in some image manipulation programs, you need to convert paletted images to true color before downscaling, or the program may, instead of averaging the color, use the nearest matching color in the palette, resulting in the absence of antialias.
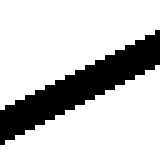
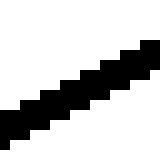
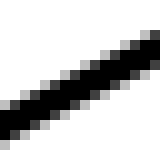
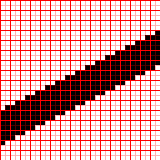
For instance, the following image (left) shows a thick line. All pixels are black or white. It has been downscaled by a factor of two in two ways: by color of nearest pixel (middle image), by averaging grayscale value on 4 pixels (right). The image on the right is considered as an antialiased version of the image in the middle: note that to produce it, one needs to compute 4 times more pixels than for the middle image, because one must first compute the image on the left.
Below, the same three images, shown at normal scale:
In [Gimp] and in many other programs, the scaling method by averaging is called "Linear" (2014). It is illustrated in the following pair of images.
On a typical screen in 2014 the image on the right looks smoother that the other two images. There has been some screens with very high spatial resolution around for some time (the Apple company calls them Retina screens), I do not how these images render on them.
There is a specific phenomenon, moiré that we will illustrate on particular examples that the author of the pages you are reading actually encountered while producing mathematical illustrations.
There is another phenomenon to be aware of: averaging makes physical sense if one consider the amount of light detected by retina cells/emitted by pixels. However, the values being averaged must linearly represent this amount. It turns out that many (I do not know the proportion) 8 bits per channel images assume a specific law that is not linear: more precisely the intensity i of the channel R, G or B, typically an integer between 0 and 255, is related to the amount of energy e, by a relation of the form e=C×i𝛾 for some constant C and exponent 𝛾=2.2. In the sRGB color space, this is even more complicated. Note that PNG images give control on the value of 𝛾, modern programs should be able to interpret it correctly. For more information, see [Gamma correction].